CREATIVE BRIEF
Layout, Styling, and Animations
“The class will work together to build an assemblage sculpture from found and classroom materials. Individual students will then create a ‘CSS Still Life’ that must consider HTML layout, nesting, and CSS styling. Final work may employ CSS animations and any degree of design reduction and abstraction. All HTML & CSS drawings must be horizontally oriented at 800x600px.”

SUBJECT
Assemblage
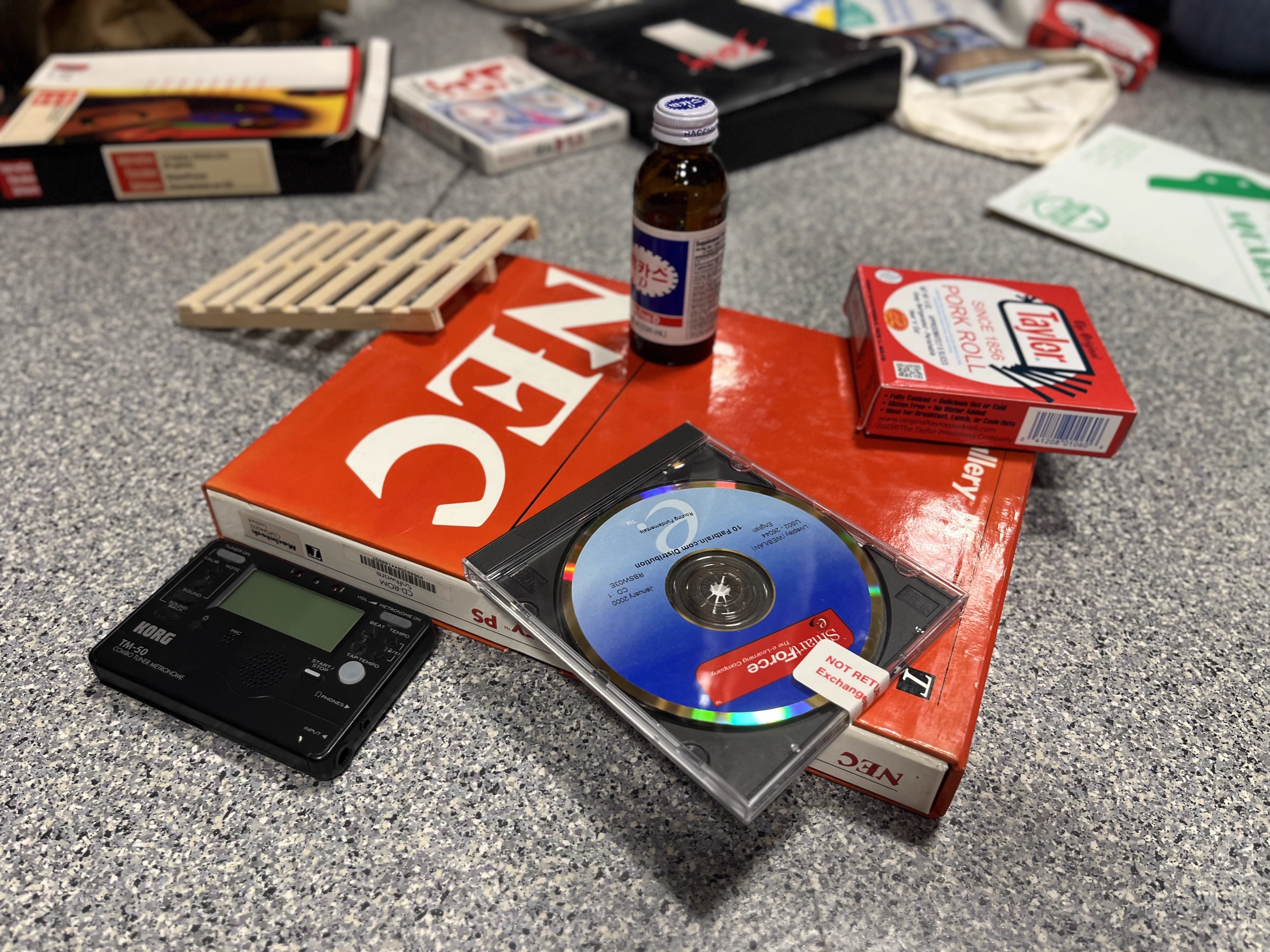
The class created an assemblage from a variety of materials, which became the basis for my CSS still life. I took the picture at this particular angle to see if I could replicate the perspective in CSS, rather than trivialize the challenge by taking the picture from the top-down.
LAYOUT, STYLING, ANIMATIONS
CSS Still Life
Recreating the assemblage in perspective became quite the challenge. CSS is far from a 3D graphics engine, and thus, I built a jury-rigged solution using a combination of absolute positioning, z-indexing, nesting, and the CSS transform and perspective properties. Absolutely no attempt at best practice was made.I also began to use animations in this assignment. These were simple hover transitions, one of which lights up the screen of the KORG metronome, wihle the other reveals the reflective surface of the CD.